When Craft first came out, I was super eager to try it out! It has all these amazing options that help you prototype so much faster and saves you a lot of time.
2 weeks ago, a new version of Craft was released. This awesome Sketch plugin now has an additional panel called Styles. Styles creates a Style Guide from any Sketch document and saves it on a separate page inside the document- all with one click. If this is not cool enough: you can make changes inside the Style Guide and it will automatically update the styles within the document. Let's explore the options inside the Styles panel.
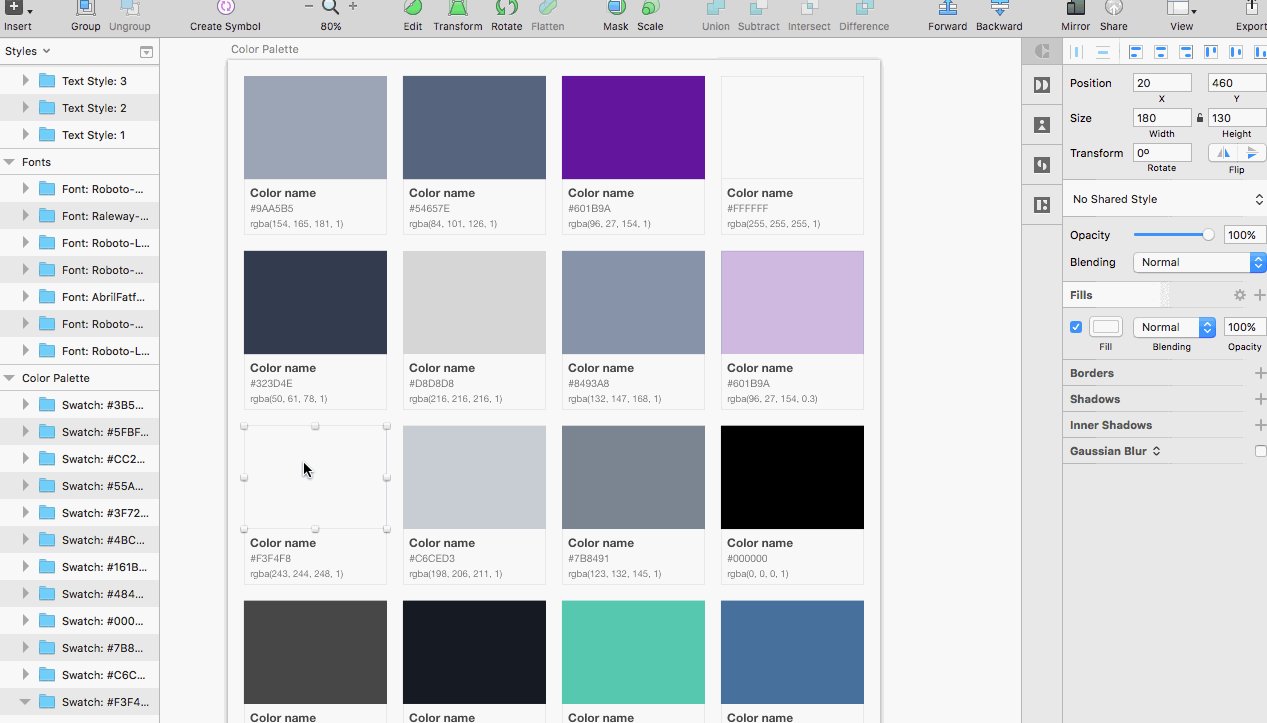
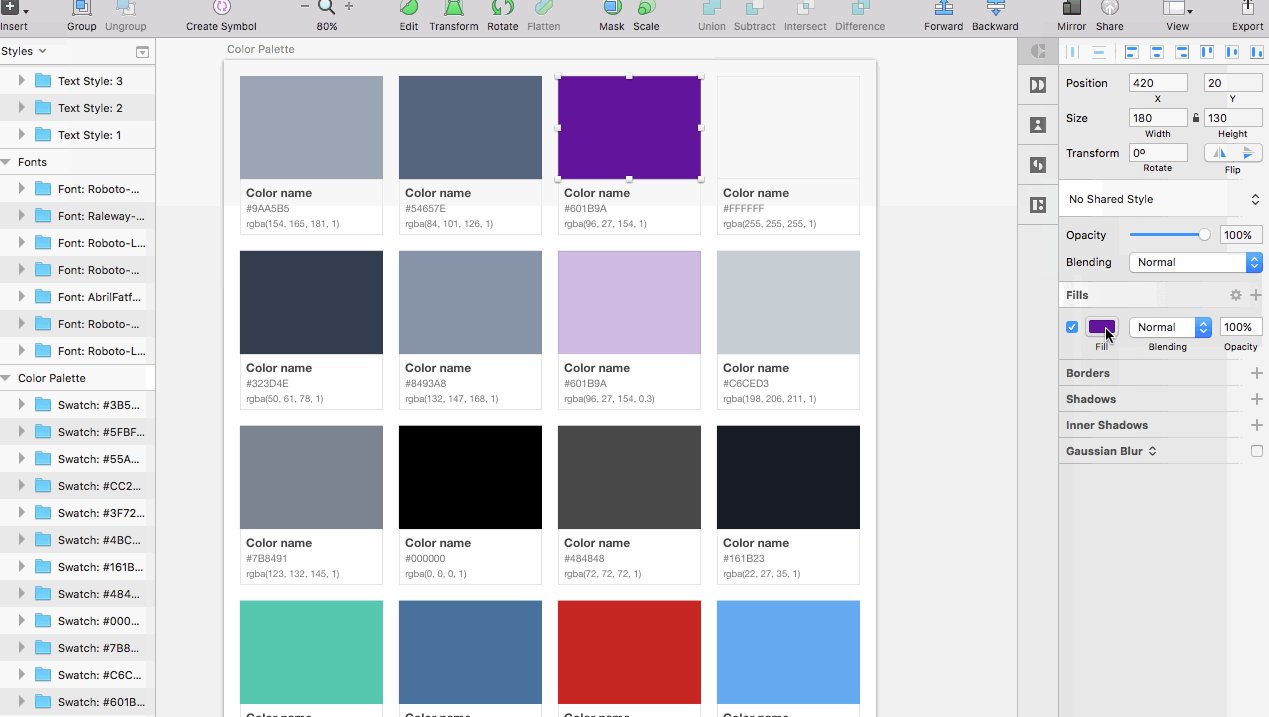
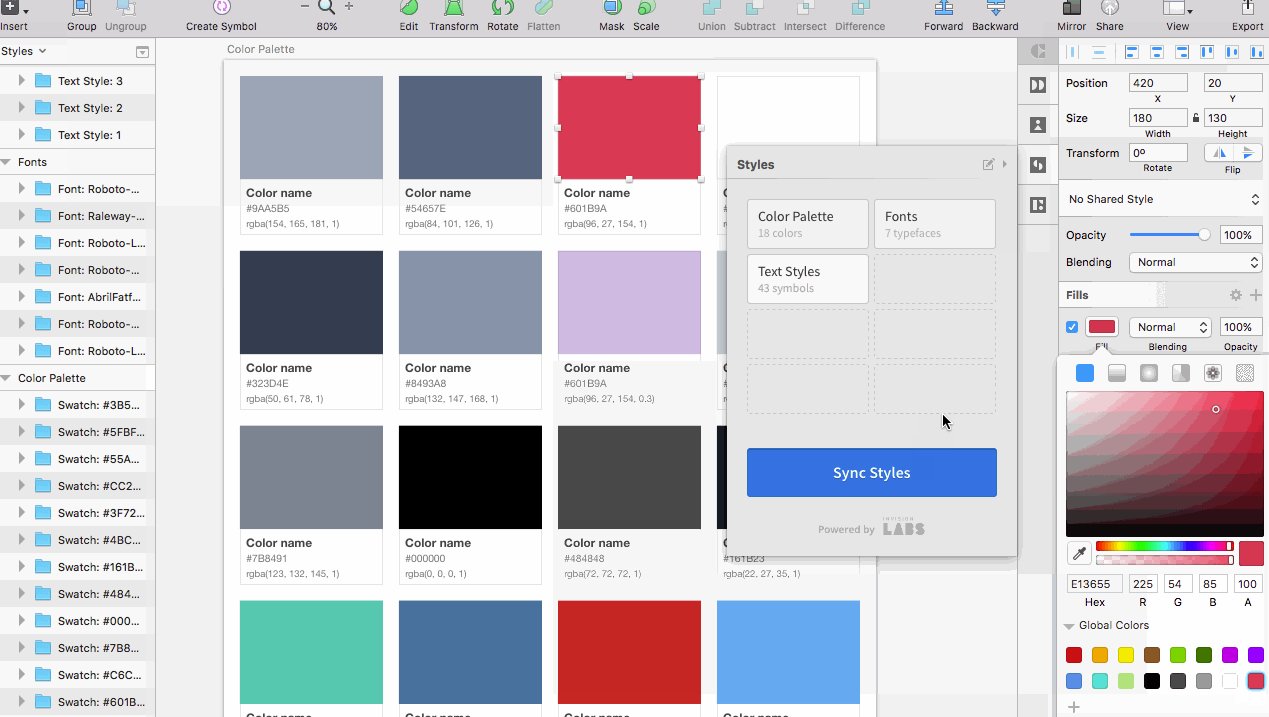
Color Palette
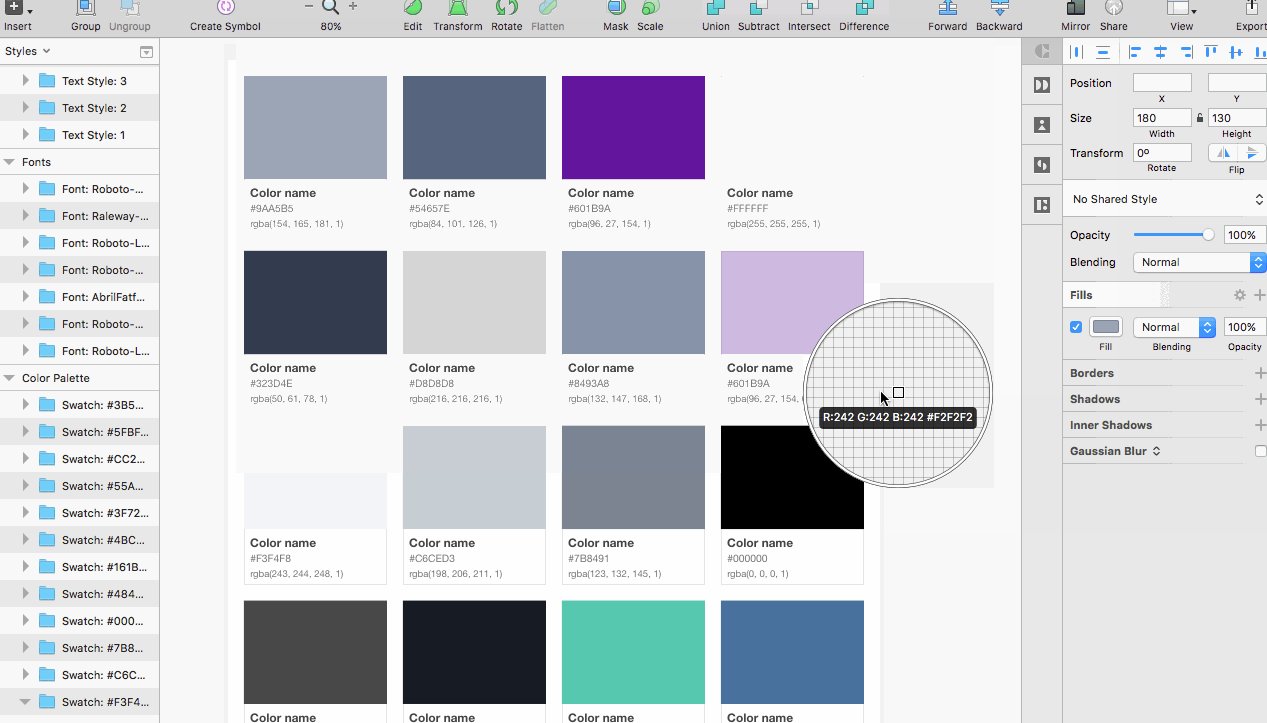
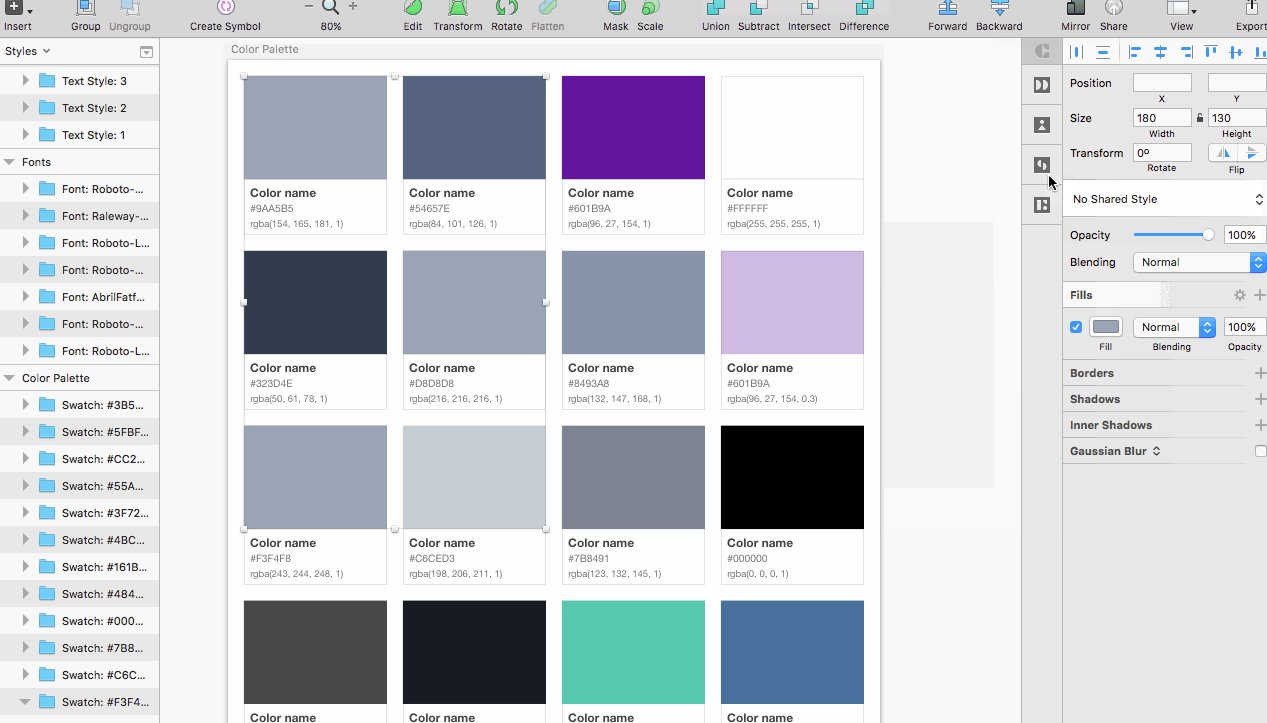
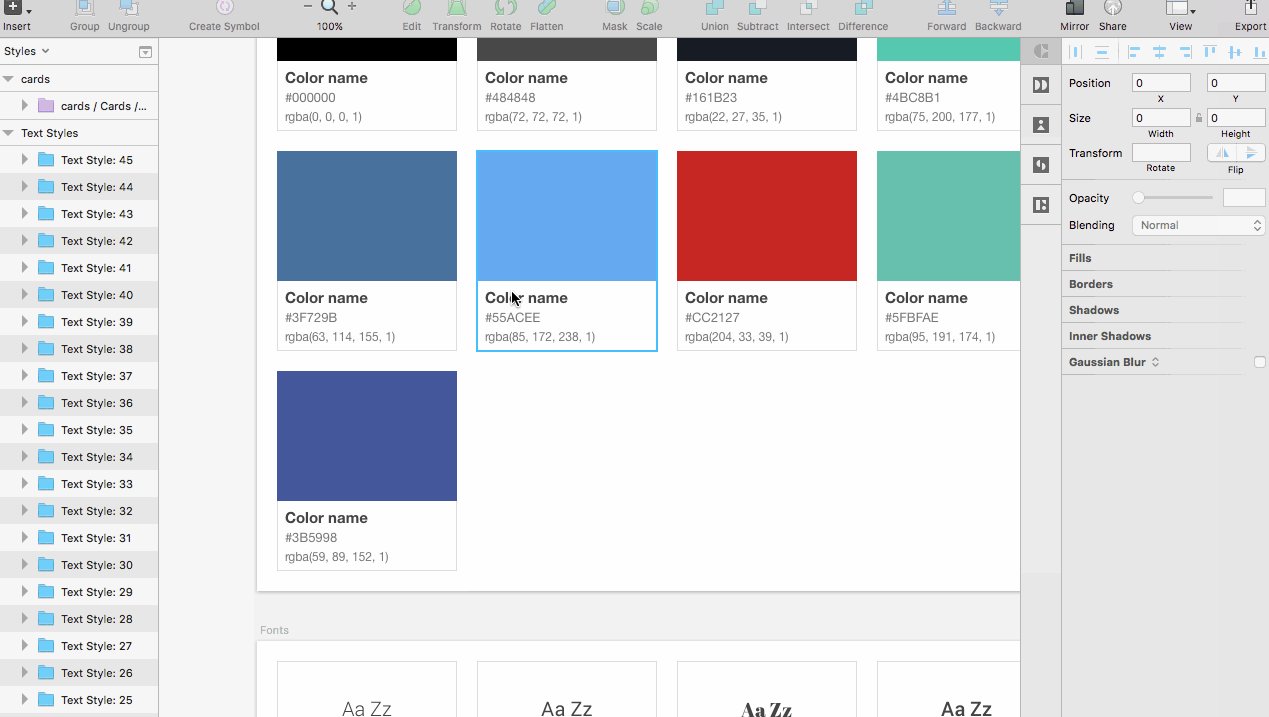
Styles combines all the colors you used throughout the entire Sketch document. It could become very handy when fixing design inconsistencies. Sometimes, you can have very similar colors, f.e. 3 different, but pretty much the same shades of grey. In order to change that and have only one shade of this particular grey, go ahead and CMD + click on the color of your choosing, then CMD+ SHIFT+ click on the other two similar colors in order to select all three shades. Then press control + C to select your preferred shade. After changing the shades into one single grey color , simply click on update styles and watch how your style guide is being updated and now contains only one shade of gray.
It is also important to mention that Styles automatically adds the colors from your Style Guide to the Document Colors.


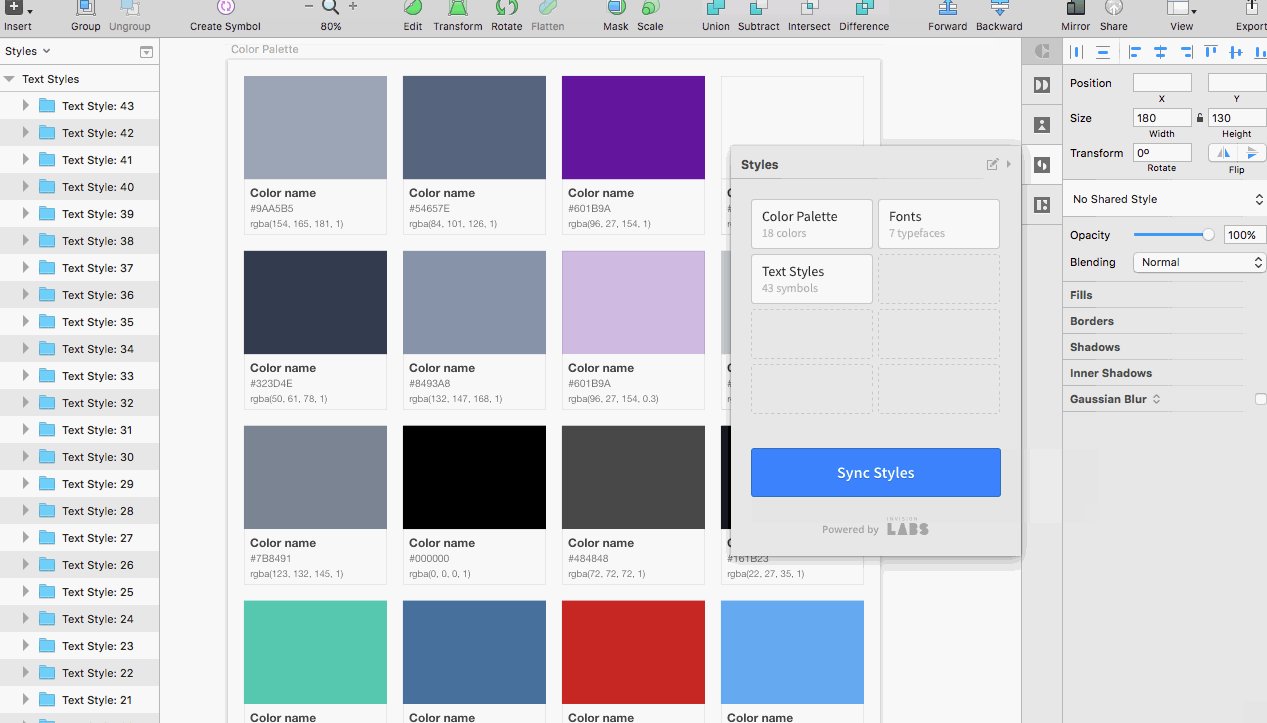
Fonts & Text styles
The fonts sections shows only the unique typefaces used in the document, since Styles is a super smart tool which recognizes duplicate instances. In order to change a font inside the Style Guide CMD + click on the font, pick a new font, then click on sync styles. Again, not only the Style Guide, but the entire document is updated with the new fonts.
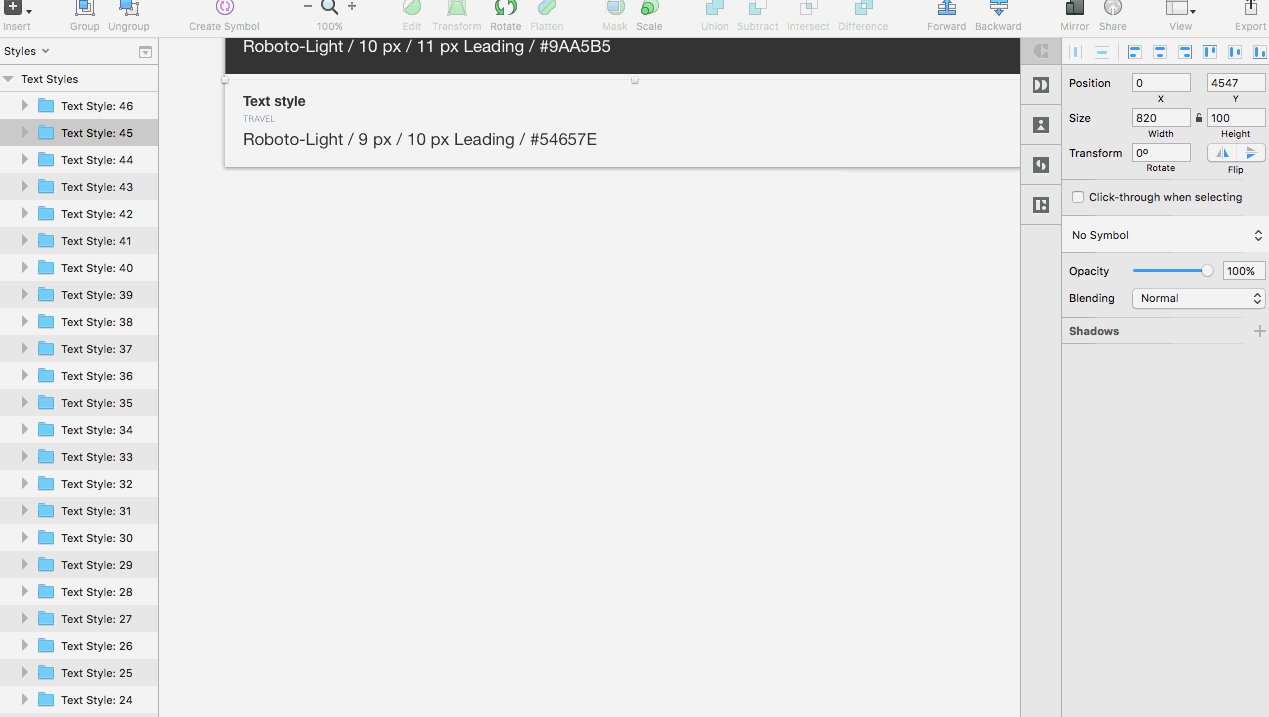
You can see all of your text styles listed under the fonts section. They contain additional information such as font size, leading and hex color value. Similar to colors, all of the different text styles in your document are automatically saved to your document and ready to be re-used.
Adding custom groups
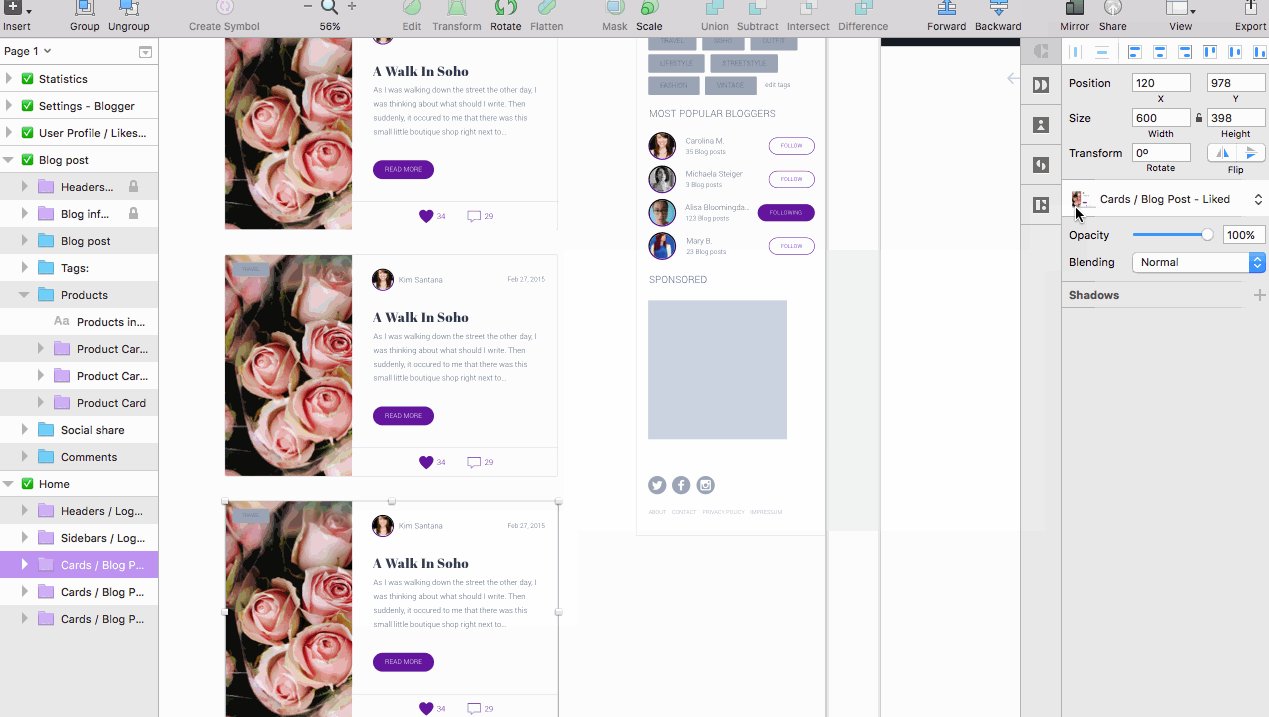
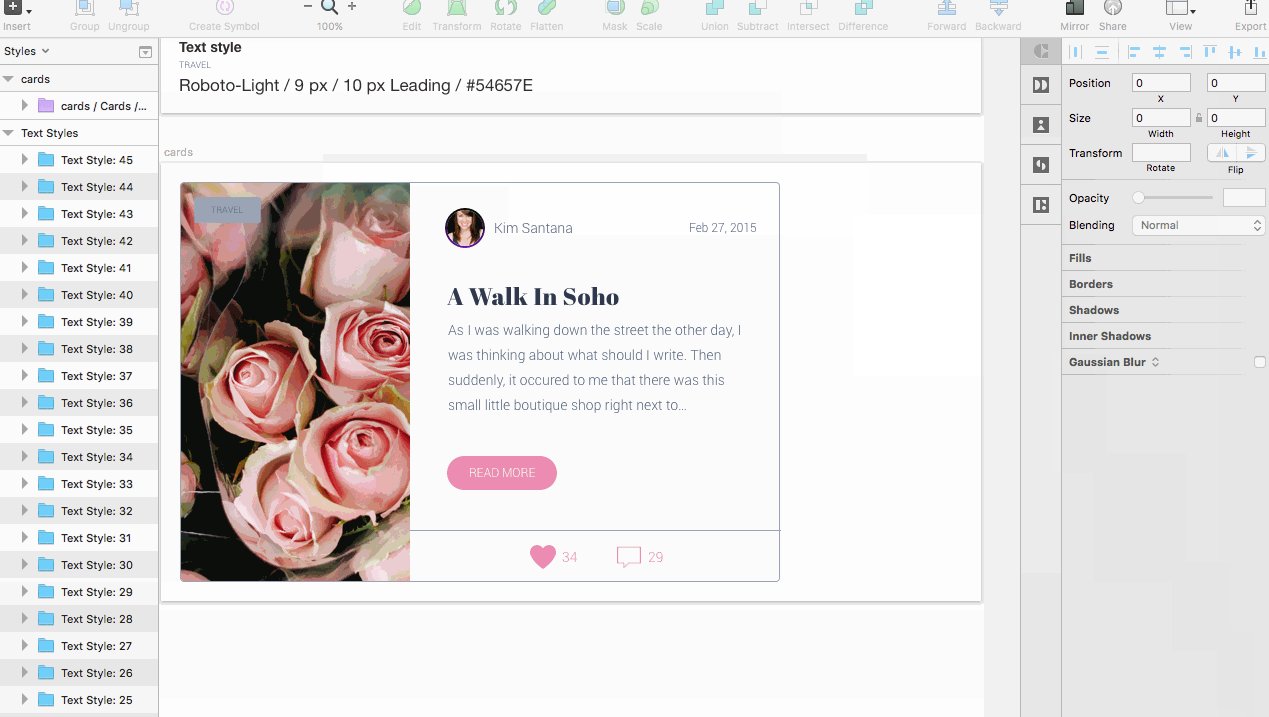
A really helpful feature in Styles is the custom groups feature. You can add anything you want! It is best used for any repeated elements or patterns that exist in your design, for example cards or icons. Here is a trick: by adding anything in the groups section, you automatically turn it into a symbol. This allows you to create an overview of all your symbols, where you can make changes on the go and update your entire document.

Pure awesomeness! :)







