Fresh perspective for online banks: A Gen Z-Centric Approach
GoBank, a modern online banking platform, seeks to appeal to the Gen Z demographic, a generation characterized by their tech-savviness, digital-first mindset, and preference for seamless user experiences.

(01 ) Project Overview
Mission
Design a one-page website that effectively captures new leads for an online bank, with a primary focus on engaging the Gen Z audience.
Outcome
A vibrant, modern, one page web design for an online bank, encouraging new leads to engage with the website, explore the bank's offerings, and ultimately, sign up for their services.

(02) Project Background
The state of classic banking websites
Classic bank websites often fall short in appealing to younger generations, such as Gen Z. Traditionally, bank websites tend to have dull and conservative designs, failing to resonate with this younger and tech-savvy demographic. Embracing a modern and vibrant design, I aimed to break away from traditional banking norms when it comes to design, in order to appeal to the younger generations.
(03) Process
Taking inspiration & crafting a style guide
I started my design process with creating a mood board, which later helped me to create the look and feel of the website. As a main color I picked neon green- a vibrant color that captures attention and evokes a sense of excitement. Paired it with other green hues and lots of white.
Structuring the website
When crafting the wireframes, I asked myself: What information does the user need in order to make a purchasing decision?
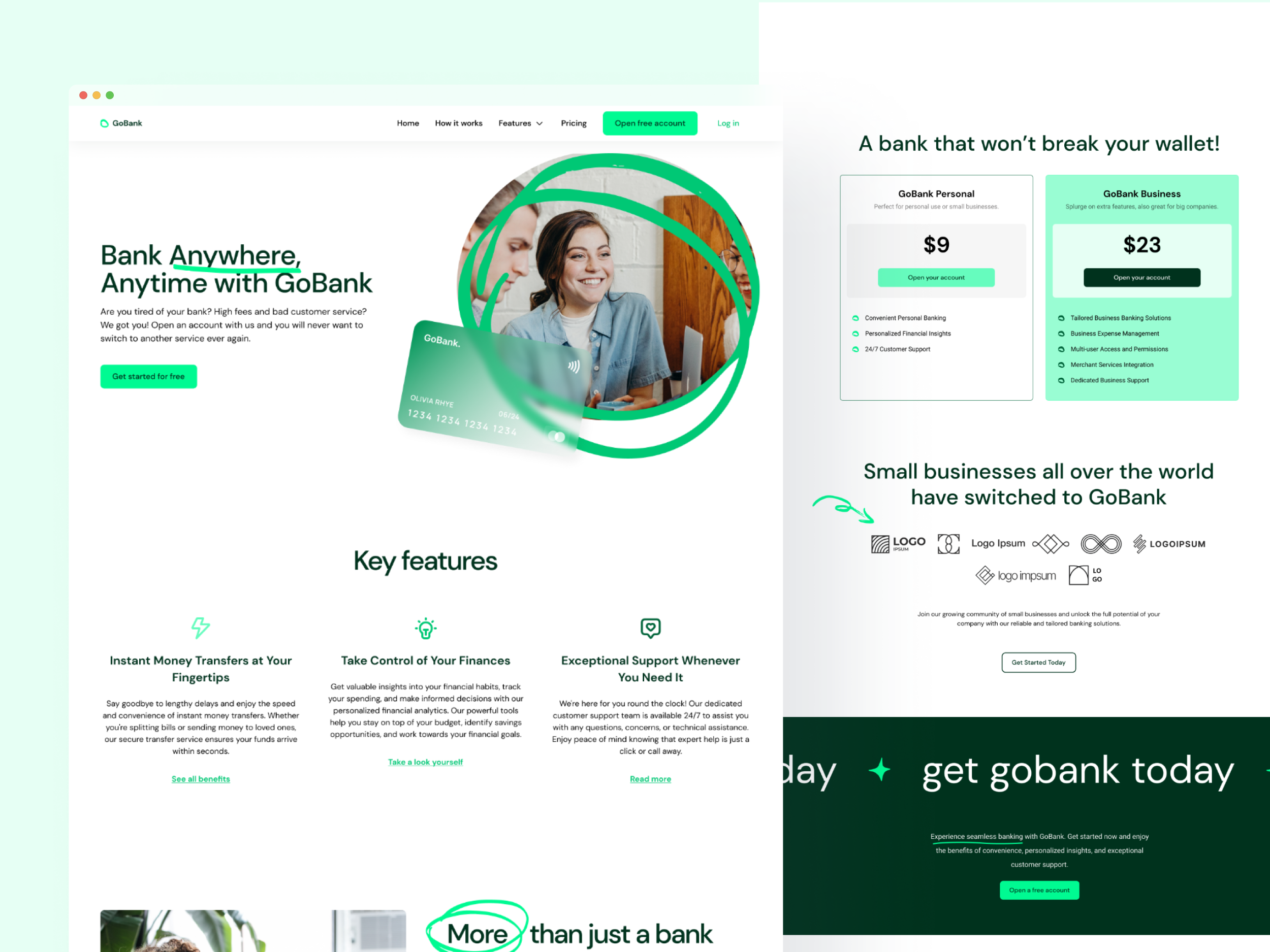
- Hero: grab the customer’s attention with unique visuals and a clear CTA
- Features and benefits: A section that outlines the unique features and benefits of the online bank.
- Product Showcase: A section that highlights key banking products and services with nice visuals.
- Customer Testimonials: A section with testimonials to build trust and credibility.
- Pricing: A section with the pricing- being clear on the cost is crucial for customer loyalty.
- CTA Section: Prominent call-to-action section encouraging users to sign up.
Creating the design in Figma
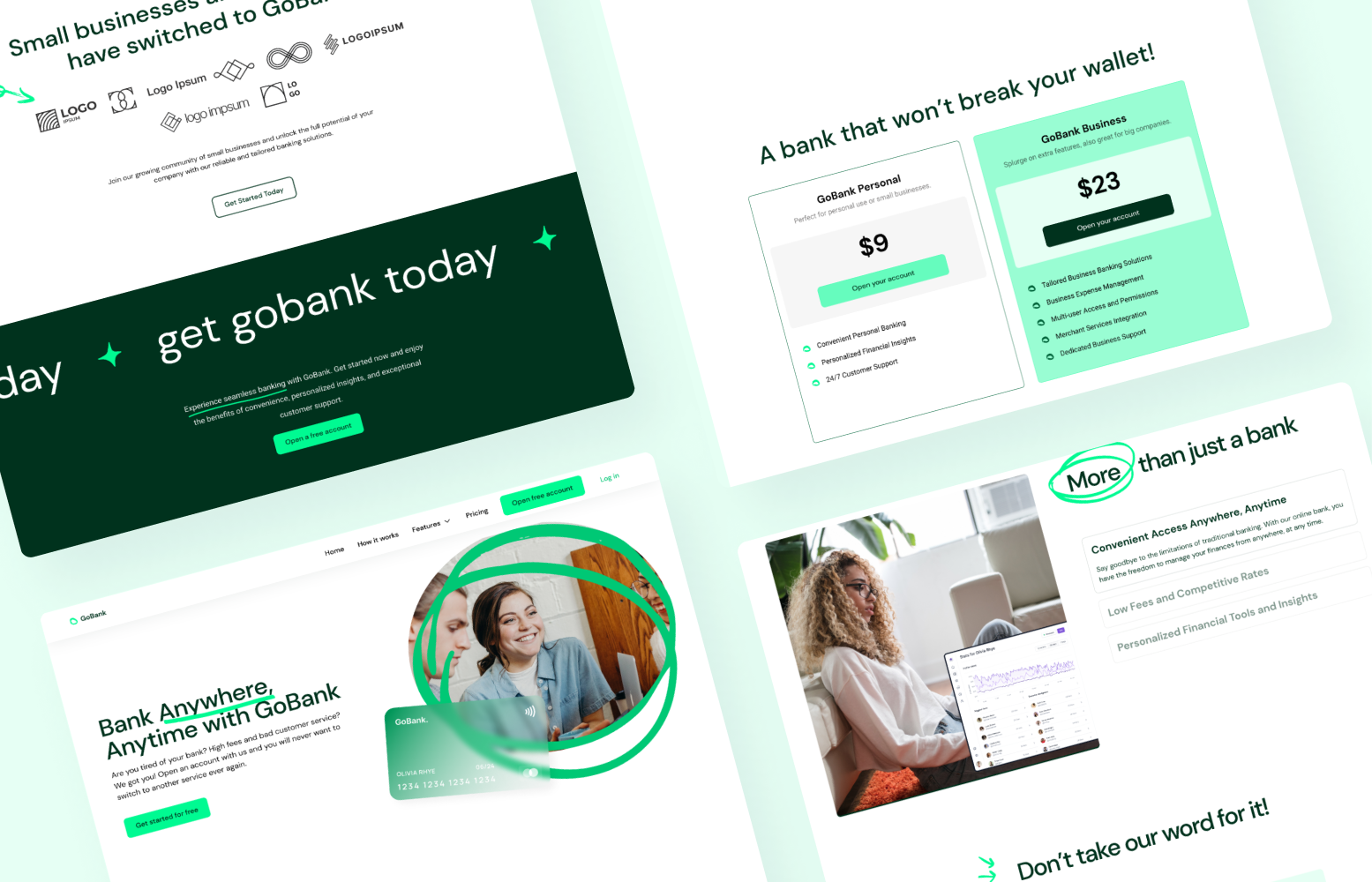
I designed the main page incorporating the vibrant color palette and using some design elements?? to add authenticity and personality to the website. I focused on showcasing the bank's unique value proposition, key services, and a clear call-to-action for lead capture.
(03) Process
Building a Style Guide inside Webflow
Once the UI design in Figma was done, I started implementing it in Webflow.
To me, it’s very important to have a style guide incorporated into the Webflow build. Only this way you can ensure consistency throughout the entire website. For example, I always set website-wide colors, styles and of course the typography hierarchy.
Adding special elements
The main challenge when designing the website was to make it stand out and feel modern. I achieved this by combining shapes-in this case squiggly circles and oval image, which is an unusual combination for a bank. Then, I added some more hand-drawn elements to the title of each sections to give the website an ‘easy-going’ and more personal vibe.
Webflow development
Gen Z is a mobile-first generation, relying heavily on smartphones for online activities, especially making purchases. A responsive website ensures that the user experience remains seamless and consistent across various screen sizes, including smartphones and tablets. Once I finished implementing the design on the base desktop breakpoint (1100 px), I made the necessary adjustments to maintain usability across various screen sizes.
(04) Outcome
A Webflow website for online banks that embraces a modern and vibrant design, with a clear call-to-action for lead capture.
GoBank can help any online bank to establish a strong online presence, gain a competitive advantage, and position itself as a preferred banking solution for the younger demographic- the Gen Z.
See the live website here: GoBank Live Website