FlowYoga: Lauch your yoga studio fast

(01 ) Project Overview
Mission
Empower small yoga studio owners as well as independent yoga instructors to launch their new website fast.
Outcome
I created beautiful, clean and functional Webflow template for yoga studios and yoga professionals. The website is mobile-optimised, easy to navigate and has everything one need in order to launch their new website fast.

(02) Project Background
Yoga has been gaining popularity over the last few years and there are more and more studios opening up every day. The problem is, many of them fail to launch a website that supports their business and generates sales and brings them new customers.
I explored what’s out on the market and noted the things that other templates were missing, aiming at creating a pleasant user experience and increasing sales for the yoga instructors.
Why I created this template?
Мost of the templates out there were either plain ugly, or were missing certain functionalities like for example a time table for the courses. While this may seem like an insignificant thing, imagine how you’d want to join the new yoga studio around the corner and you’d simply want to check what classes they offer as well as their schedule. Well, 90% of the templates out there were missing this functionality. So, I made sure my template doesn’t.
My goal was to make it very easy for business owners with 0 tech knowledge to launch a brand new website with little effort, at a small cost.
(03) Process
Exploration and inspiration
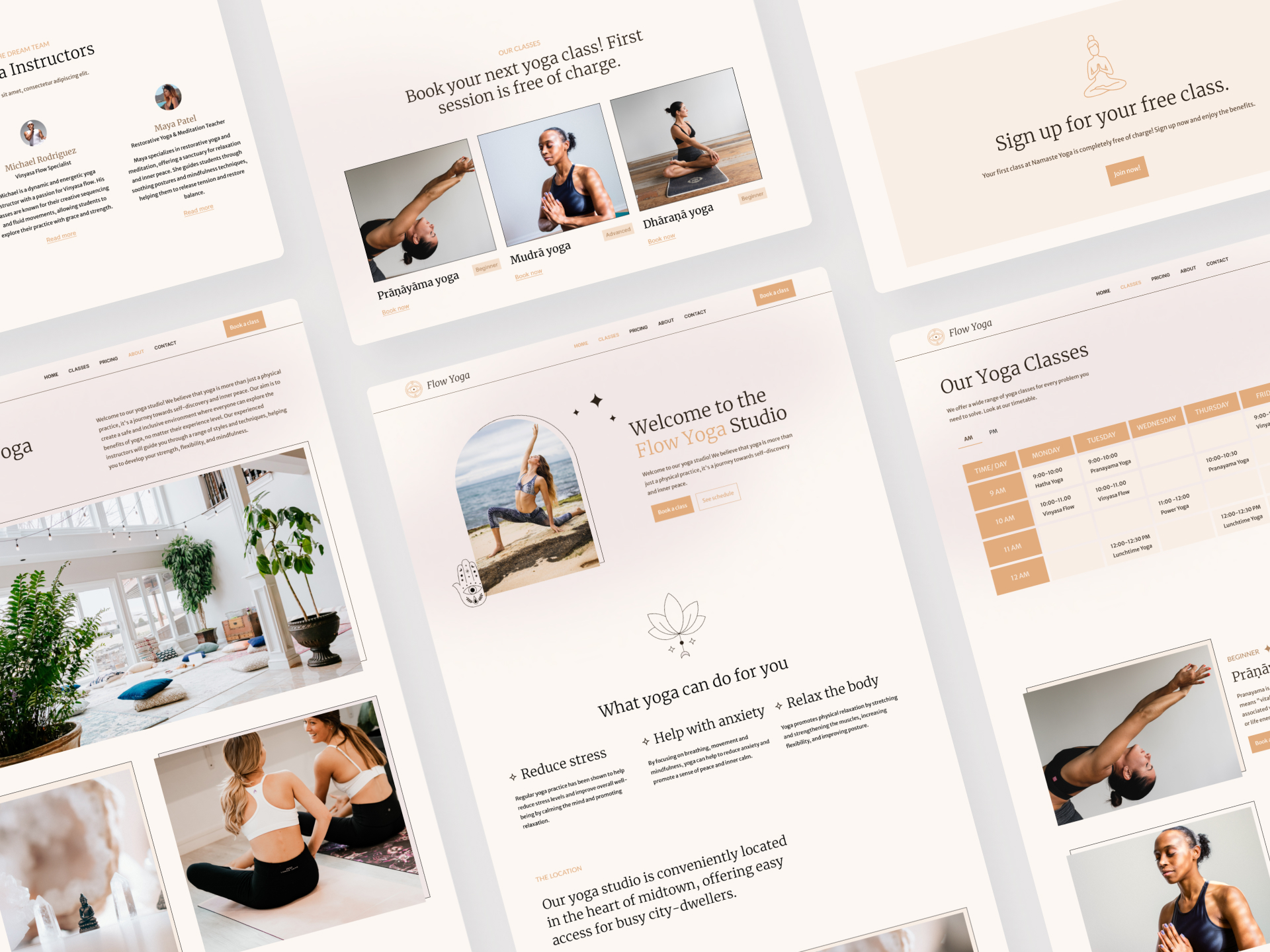
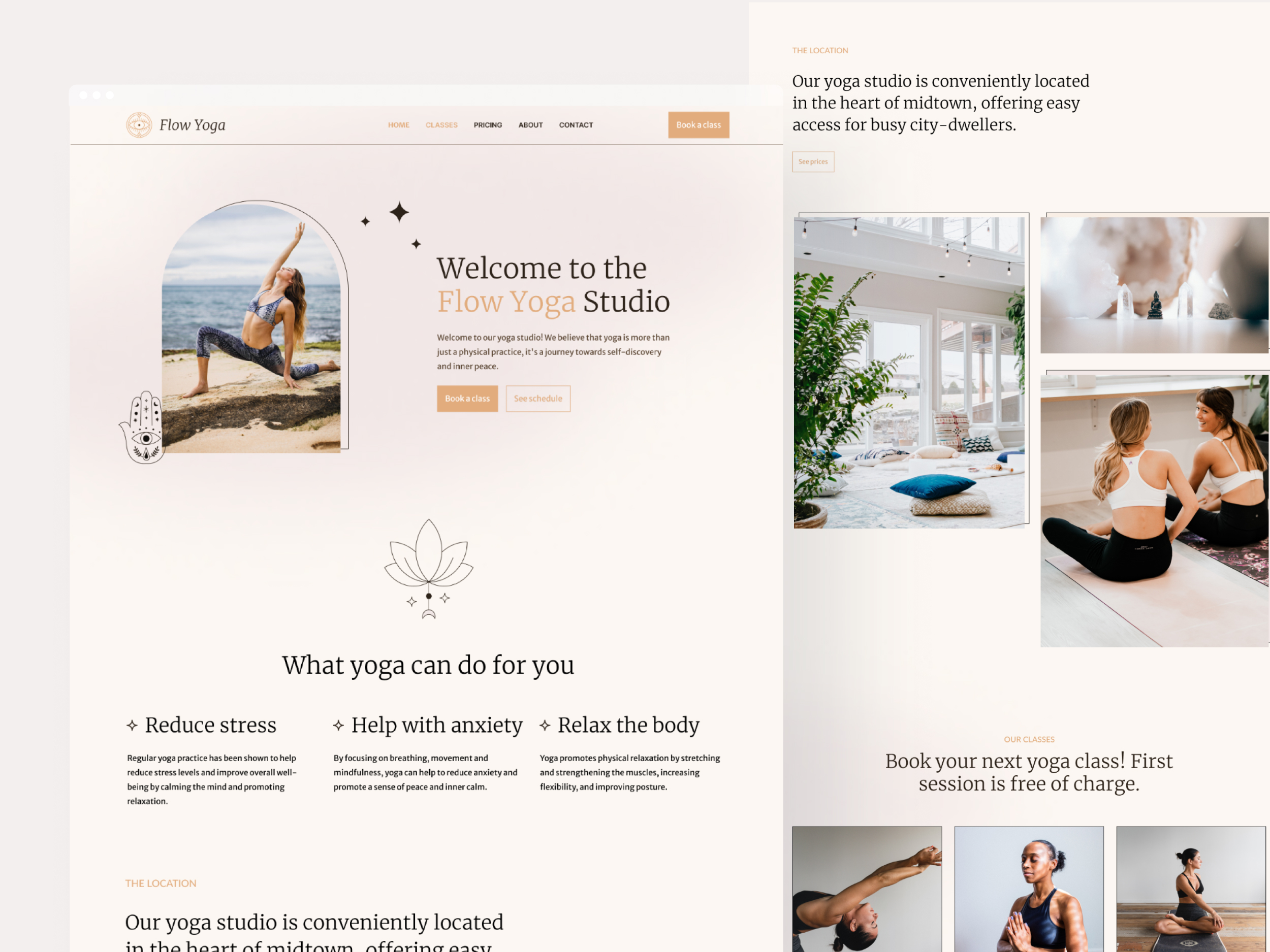
I started my exploration in Dribble and picked a few screens that were quite feminine. The common thread between them all was the odd-shaped cover images which I loved and adopted in the final design of the homepage.
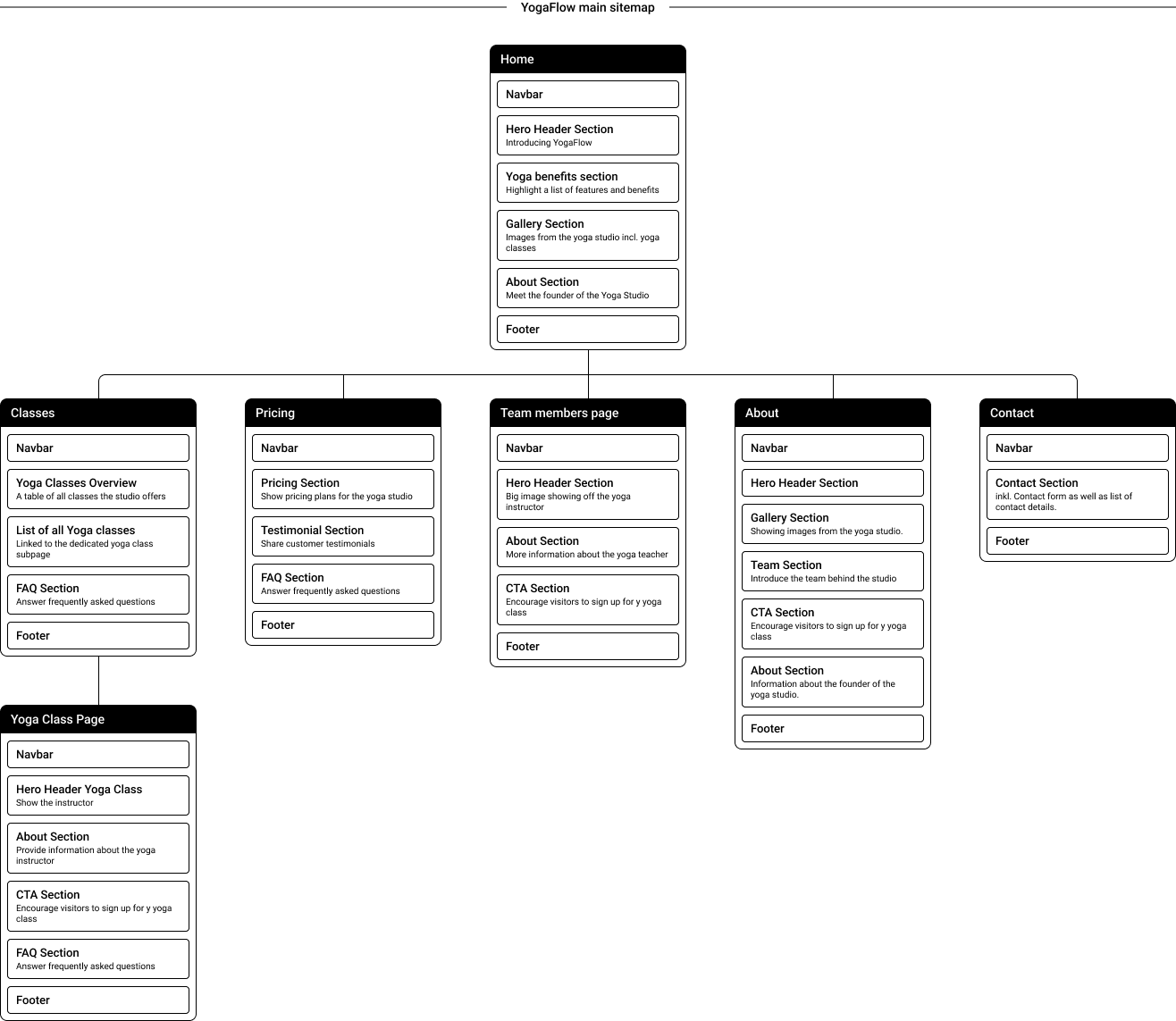
Sitemap and Wireframing
Even if this was a small website, it was still important to have an overview of all pages and so I prepared a sitemap before jumping to the wireframes
Creating visuals
For the color palette, I chose neutral, calming colors, and chose dark yellow as a primary call-to-action color.
I designed a total of 7 pages: Homepages, Yoga classes, Yoga class single page, Pricing, About, Team page and a Contact page. 2 of those are database (pull data from a database ex. team members or pages.
Below are some examples.
(03) Process
I feel it is important when designing a template to work with reusable components. The reason being - you want to be as consistent as possible and you want to make it easy for the person to build new pages themselves using ready component templates.
Example: navigation, header, footer and CTA elements. This is the bare minimum in my opinion.
Adding the final touches
I wanted to give FlowYoga that magical yoga feeling-a mixture of feminism and mysticism and I found the perfect set of shapes to do that. Simply by incorporating those magical symbols into the website design, they immediately gave it that wow factor.
Webflow development
After I had finalized the UI in Figma, I created a new project on Webflow and stated developing the website based on the design I created.
In order to make things a bit faster, I utilised the Relume library.
It’s very important to me to develop websites that are structured using a clear class system. I usually use Finsweet’s Client-First naming convention to name all my layers, paired with Relume’s website structure.
SEO-Optimisation
Last but not least, all unused classes were deleted, I made sure all pages had a proper H1_H6 heading hierarchy and all images have alt tags. And let’s not forget the title tags and meta description for each page ;)
(04) Outcome
With the help of this template, yoga studios and instructors with 0 tech knowledge can save time and money when launching their website.
FlowYoga uses simple, yet beautiful design, paired with calming colors and gives you all you need to launch a website really fast. By utilising CMS and reusable components, yoga instructors can easily build new pages by themselves with just a few simple clicks.
You can see the live website here.